Sprungmarken in WordPress zu benutzen ist super praktisch, um die Navigation durch deine Website für deine Besucher*innen zu vereinfachen. Sobald sie beispielsweise auf ein bestimmtes Wort, ein Bild oder einen Satzteil klicken, gelangen sie zur gewünschten Stelle an einem anderen Ort auf derselben Seite. Wie genau das geht, zeige ich dir in diesem Beitrag.
Weiter unten findest du eine Videoanleitung wie du die Sprungmarken in WordPress genau einrichtest. Und wenn du auf diese Sprungmarke klickst, siehst du auch direkt, was so ein Ankerlink eben macht (du landest direkt beim Video).
Im folgenden Beispiel möchte ich, dass die Überschrift “Ich bin eine Sprungmarke” beim Klicken darauf zum Ende des zweiten Absatz hüpft, und zwar dorthin, wo der Satz “Bitte einmal hierher springen” geschrieben steht.
Damit es übersichtlich bleibt, färbe ich den Beispieltext petrol ein.
Ich bin eine Sprungmarke
Weit hinten, hinter den Wortbergen, fern der Länder Vokalien und Konsonantien leben die Blindtexte. Abgeschieden wohnen sie in Buchstabhausen an der Küste des Semantik, eines großen Sprachozeans. Ein kleines Bächlein namens Duden fließt durch ihren Ort und versorgt sie mit den nötigen Regelialien. Es ist ein paradiesmatisches Land, in dem einem gebratene Satzteile in den Mund fliegen. Nicht einmal von der allmächtigen Interpunktion werden die Blindtexte beherrscht – ein geradezu unorthographisches Leben. Eines Tages aber beschloß eine kleine Zeile Blindtext, ihr Name war Lorem Ipsum, hinaus zu gehen in die weite Grammatik. Der große Oxmox riet ihr davon ab, da es dort wimmele von bösen Kommata, wilden Fragezeichen und hinterhältigen Semikoli, doch das Blindtextchen ließ sich nicht beirren.
Es packte seine sieben Versalien, schob sich sein Initial in den Gürtel und machte sich auf den Weg. Als es die ersten Hügel des Kursivgebirges erklommen hatte, warf es einen letzten Blick zurück auf die Skyline seiner Heimatstadt Buchstabhausen, die Headline von Alphabetdorf und die Subline seiner eigenen Straße, der Zeilengasse. Wehmütig lief ihm eine rhetorische Frage über die Wange, dann setzte es seinen Weg fort.
Bitte einmal hierher springen. « Hierher springst du, wenn du die obere Sprungmarke angeklickt hast.

So fügst du Sprungmarken in WordPress im Classic-Editor ein
Als Erstes entscheidest du dich für das Wort, die Textstelle oder das Bild, welches beim Anklicken an eine andere Stelle springen soll. Dann markierst du dieses Element so, als ob du einen normalen Link einfügen würdest.
So sieht das Setzen einer Sprungmarke bei Wörtern und Textstellen aus

So sieht das Setzen einer Sprungmarke bei Bildern aus
 Sprungmarke setzen in WordPress mit dem Classic-Editor
Sprungmarke setzen in WordPress mit dem Classic-Editor
In das URL- oder Link-Feld fügst du nun eine Raute (#) gefolgt von der ID ein. Die ID kann ein beliebiges Wort sein. Achte jedoch darauf, dass es weder Umlaute, noch Abstände oder Sonderzeichen enthält und zum jeweiligen Kontext passend gewählt ist.
Sobald du das erledigt hast, markierst du das jeweilige Wort oder die Textstelle, zu der die zuvor gesetzte Sprungmarke springen soll, wenn sie angeklickt wird.

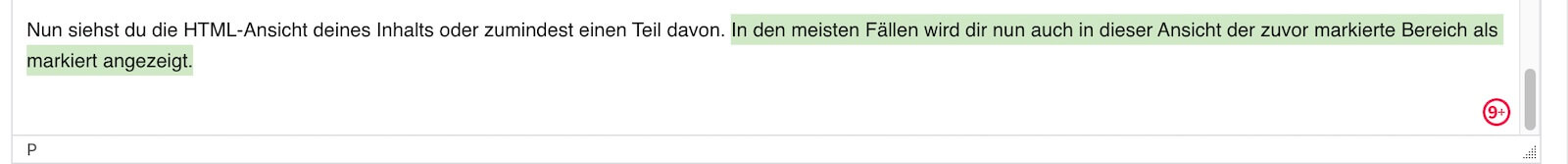
Bild zeigt markierte Textstelle im Classic-WordPress-Editor in der visuellen Ansicht.
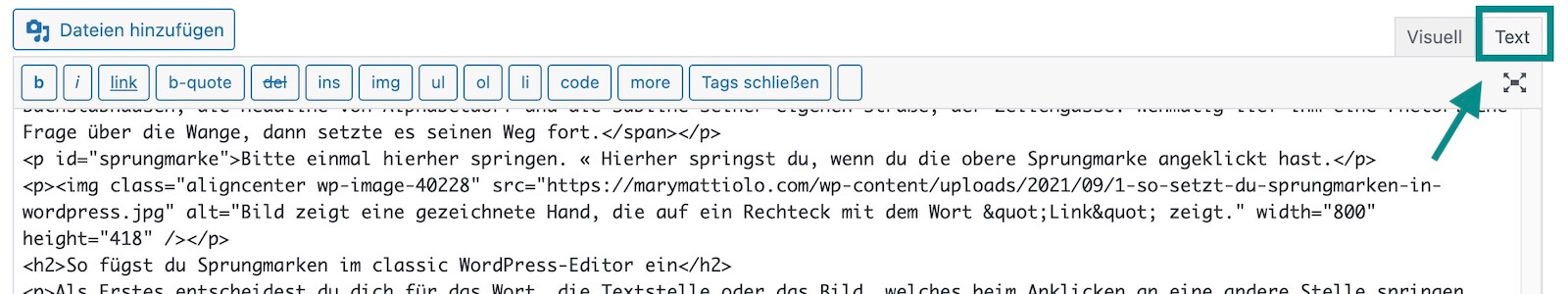
Wechsle dann von der visuellen Ansicht des Classic-Editors zur Text-Ansicht.

Bild zeigt visuelle Ansicht des Classic-Editors in WordPress.

Bild zeigt Text-Ansicht des Classic-Editors in WordPress.
Nun siehst du die HTML-Ansicht deines Inhalts oder zumindest einen Teil davon. In den meisten Fällen wird dir nun auch in dieser Ansicht der zuvor markierte Bereich als markiert angezeigt. Sollte dies nicht der Fall sein, markiere die Stelle manuell.

Bild zeigt markierte Textstelle im Classic-WordPress-Editor in der visuellen Ansicht.
Du siehst, dass vor dem Wort “Nun” folgende Formatierung steht: <p> (das p steht für Paragraf). Je nachdem, was für eine Textstelle du markiert hast, kann davor auch eine andere Formatierung stehen, wie z. B. <h2> bei einer Überschrift. Wichtig ist jetzt nur, dass du folgenden Teil innerhalb dieser spitzigen Klammern einfügst:
- <p id=”sprungmarke”>
Das Wort “sprungmarke” ersetzt du durch die zuvor gewählte ID, die du beim zu verlinkenden Textteil hinterlegt hast. Hier darfst du die Raute (#) aber nicht mit einfügen.
Wenn du das gemacht hast, kannst du mit einem Klick auf “Vorschau” prüfen, ob in der Besucher*innen-Ansicht alles funktioniert, wie es soll.
So fügst du Sprungmarken in WordPress im Gutenberg-Editor ein
Auch hier entscheidest du dich für das Wort, die Textstelle oder das Bild, welches beim Anklicken an eine andere Stelle springen soll. Dann markierst du dieses Element so, als ob du einen normalen Link einfügen würdest.
So sieht das Setzen einer Sprungmarke bei Wörtern und Textstellen aus

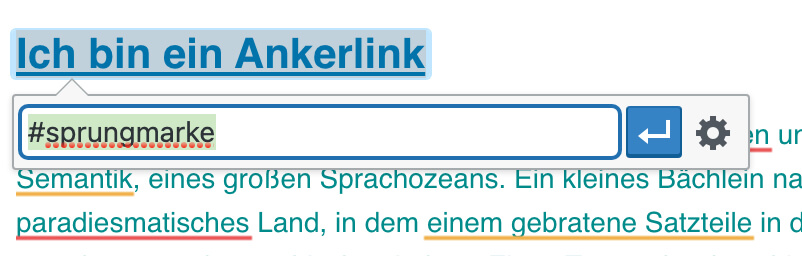
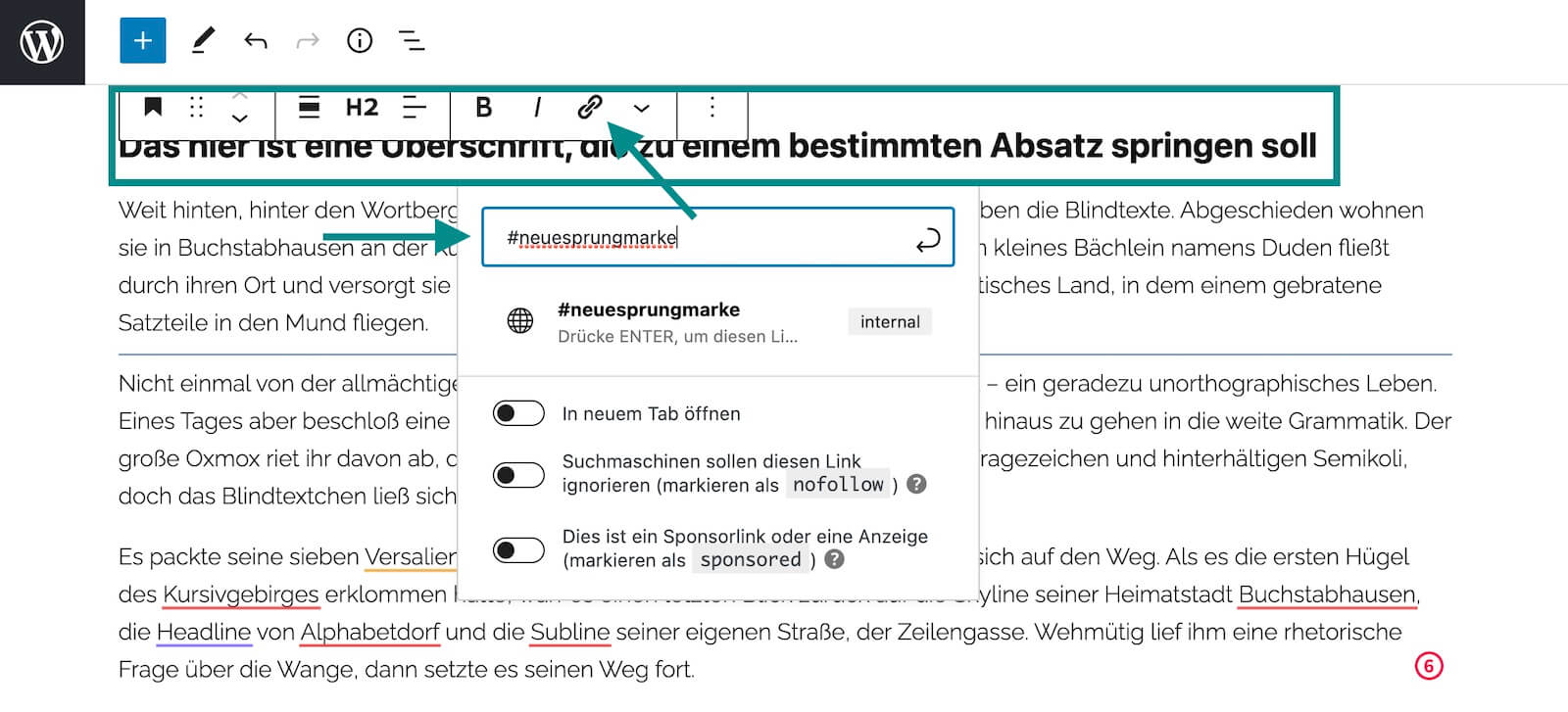
Bild zeigt den Linkdialog im Gutenberg-Editor von WordPress beim Setzen eines Links bei einem Wort oder einer Textstelle.
So sieht das Setzen einer Sprungmarke bei Bildern aus

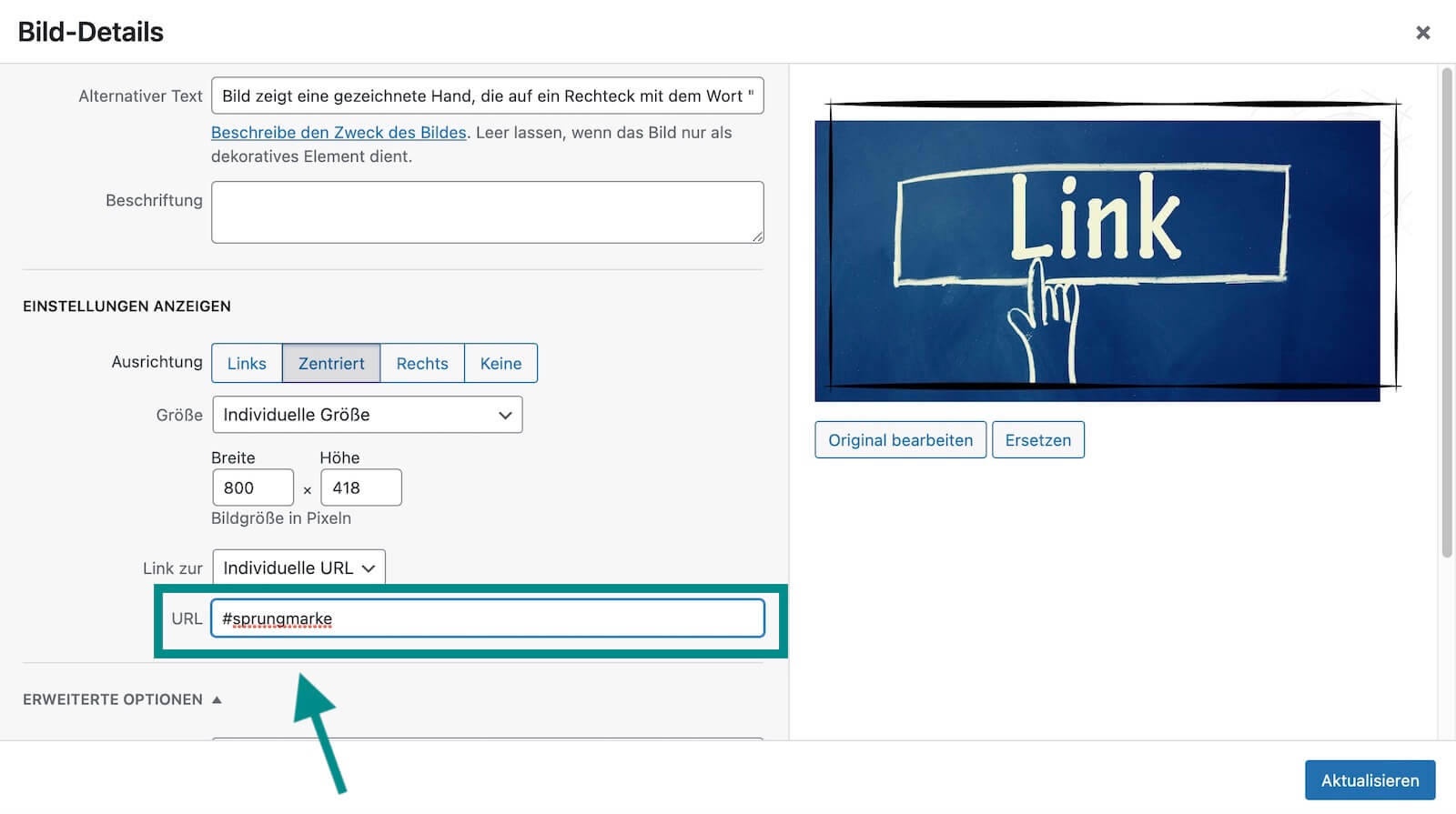
Bild zeigt den Linkdialog von WordPress beim Setzen eines Links bei einem Bild im Gutenberg-Editor.
Sprungmarke setzen in WordPress mit dem Gutenberg-Editor
In das URL- oder Link-Feld fügst du nun eine Raute (#) gefolgt von der ID ein. Die ID kann ein beliebiges Wort sein. Achte jedoch darauf, dass es weder Umlaute, noch Abstände oder Sonderzeichen enthält und zum jeweiligen Kontext passend gewählt ist.
Sobald du das erledigt hast, wählst du den jeweiligen Block an, zu dem die zuvor gesetzte Sprungmarke springen soll, wenn sie angeklickt wird. In der rechten Sidebar findest du, wenn du etwas nach unten scrollst, den Punkt “Erweitert”. Mit einem Klick auf das nach oben gerichtete Dreieck öffnen sich die Einstellungen und du kannst beim Feld “HTML-Anker” die zuvor gewählte ID, die du beim zu verlinkenden Element hinterlegt hast, einsetzen. Hier darfst du die Raute (#) aber nicht mit einfügen.
Wenn du das gemacht hast, kannst du mit einem Klick auf “Vorschau” prüfen, ob in der Besucher*innen-Ansicht alles funktioniert, wie es soll.

Bild zeigt ausgewählten Block im Gutenberg-WordPress-Editor.
Sprungmarken in WordPress zu nutzen ist sinnvoll
Du siehst, Sprungmarken in WordPress sind easy zu hinterlegen und können dir helfen, die Usability und somit die Sichtbarkeit deiner Website zu erhöhen. Nutzt du bereits Sprungmarken?
Wenn du noch Fragen hast, hinterlasse mir gerne einen Kommentar.
A presto!
Deine Mary
WAS DU JETZT TUN KANNST
Schreib mir gerne einen Kommentar mit deiner Meinung oder deinen Fragen und teile den Artikel auf Social Media. Kommentiere auch gerne, zu welchem Thema ich demnächst schreiben oder ein Video machen soll.
Ciao, a presto!
Mary
… und ich liebe es, Frauen/FLINTA* beim Auf- und Ausbau ihres Onlinebusiness durch sinnvolle Prozesse zu unterstützen, um #MehrZeitGeldEntspannung im Business und Leben zu ermöglichen.
Selbstständig seit 2003, schlägt mein Herz für Menschen, die die Welt mit ihrem Angebot intersektional verändern möchten. Mit meiner Expertise bringe ich Klarheit in scheinbar komplexe Prozesse und helfe Selbstständigen dabei, über ihre Website sichtbar zu werden, damit sie von ihren zahlenden Wunschkund*innen gefunden werden, statt ihnen hinterherzulaufen.
SO KANNST DU MIT MIR ARBEITEN
- 👩💻 Done for you: 1:1 Webdesign, inkl. Branding, Texten, Technik & Mentoring
- 🖥️ Create Your Website: WordPress-Kurs: In 9 Modulen erstellst oder optimierst du deine Website, inkl. Texten, Technik, Angebotsentwicklung & Design, die für dich zahlende Wunschkund*innen gewinnt.
- 🚀 CREATE • The Club: Du entwickelst deinen Funnel und automatisierst dein Business nachhaltig und basierend auf deinen Werten. Für mehr Entspannung, Zeit und Geld in deinem Business und Leben.


 HEY, ICH BIN MARY MATTIOLO, WEBDESIGNERIN, BUSINESS- UND TECHNIK-MENTORIN FÜR
HEY, ICH BIN MARY MATTIOLO, WEBDESIGNERIN, BUSINESS- UND TECHNIK-MENTORIN FÜR 
