Padding, margin, border… What?!
Ich weiss noch, wie ich mir Fresszettel an meinen Mac klebte. Nur so konnte ich mir den Unterschied zwischen padding und margin merken 😂.
Gerade bei Page Buildern, z. B. meinem allerliebsten “WPBakery Page Builder” Affiiatelink, aber auch bei Newsletter-Tools wie z. B. Active-Campaign Affiliatelink werden diese Eigenschaften regelmässig benötigt. In diesem Artikel habe ich die verschiedenen Eigenschaften versucht so einfach wie möglich zu erklären, damit du dir ab jetzt deinen Kopf nicht mehr zerbrechen musst.
Let's go!
Padding, Margin, Border – in einer Grafik erklärt
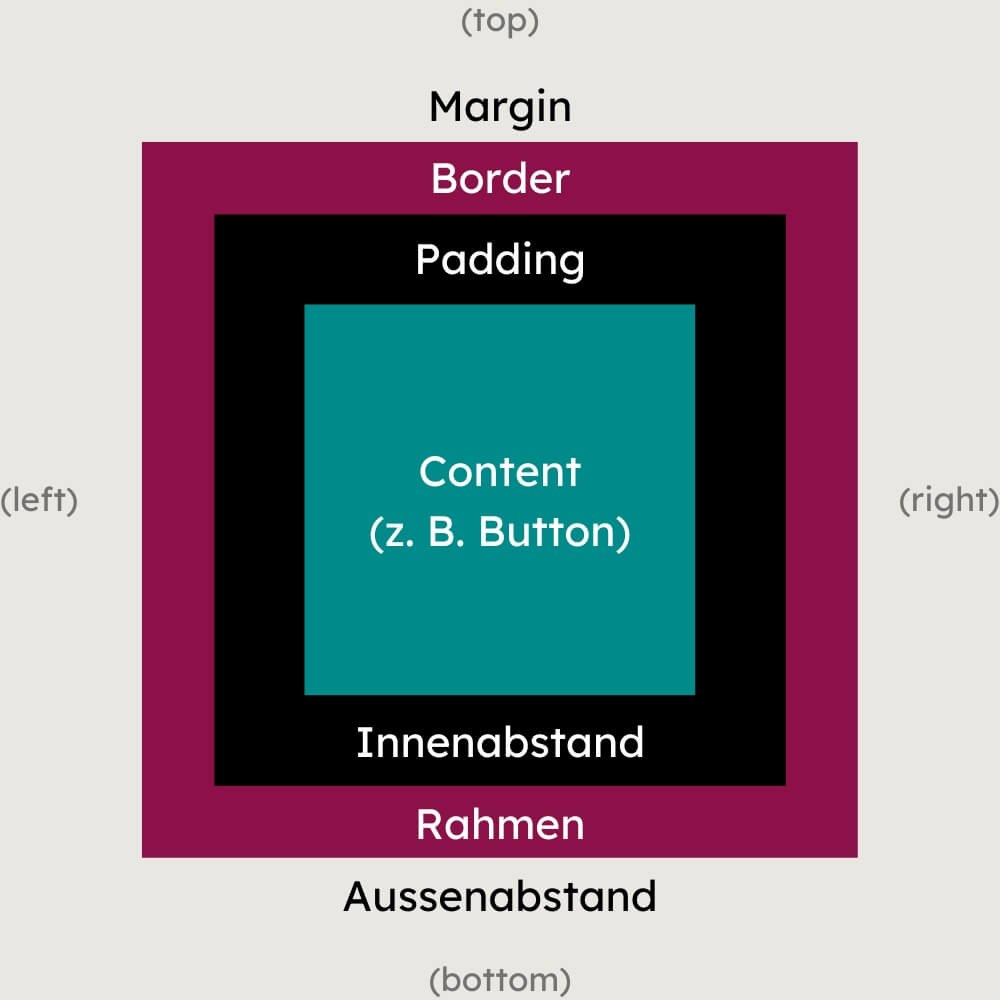
Zur Veranschaulichung stell dir bitte vor, dass jedes Element deiner Website, also z. B. Text, ein Bild, ein Button, ein Icon u. s. w., aus jeweils einer Box besteht.

Die Content-Box, was ist das?
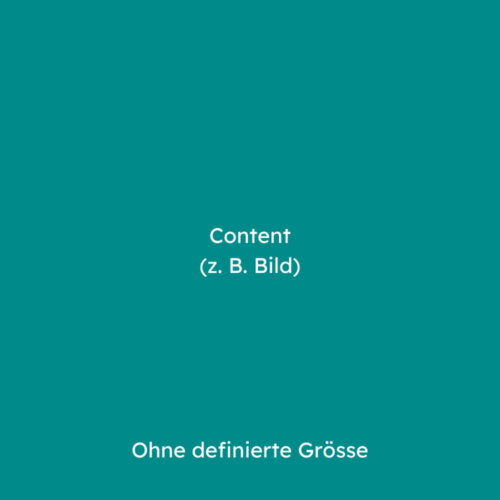
Die Content-Box kannst du dir als den Inhalt vorstellen (z. B. ein Bild, ein Text etc.). Die Grösse der Content-Box wird durch die Breite (width) und Höhe (height) definiert, die du dem jeweiligen Inhalt vergibst. Wenn keine Grösse angegeben wird, nimmt sie automatisch den grösstmöglichen Platz, der ihr zur Verfügung steht, ein.
Padding, was ist das?
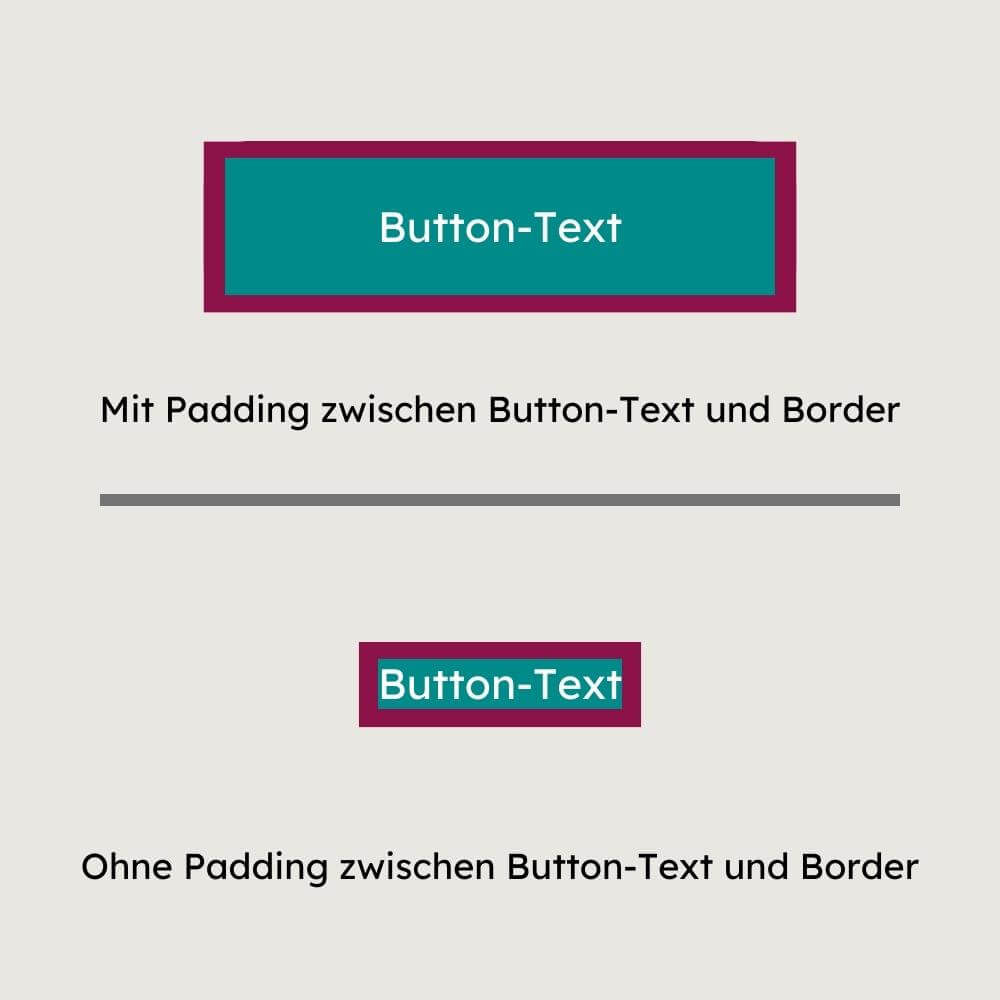
Padding beschreibt den Innenabstand eines Elementes zu seinem Rahmen. Also den Raum zwischen dem Content (z. B. den Text auf einem Button) bis zum Rahmen (border) des Buttons. Die Padding-Box gehört zur Content-Box dazu und wird zur Breite und Höhe von dieser hinzugerechnet.
Für alle vier Seiten eines Elementes kann dieser Wert individuell oder gleichmässig gesetzt werden. Die vier Seiten eines Elementes werden dabei mit top (oben), right (rechts), left (links) und bottom (unten) benannt. Die Werte werden dabei normalerweise entweder in Pixeln (z. B. 10 px) oder Prozentwerten (z. B. 4 %) angegeben.
Wäre bei einem Element, wie z. B. einem Button, kein Padding vorhanden, würde der Text direkt am Rahmen (border) kleben.

padding-top, padding-right, padding-bottom und padding-left
Wenn es nur eine Einstellung gibt, dann kannst du davon ausgehen, dass der Wert für alle Seiten gleichermassen zählt. Hast du hingegen die Option, verschiedene Werte einzutragen, gibt es:
- padding-top (oberer Innenabstand)
- padding-right (rechter Innenabstand)
- padding-bottom (unterer Innenabstand)
- padding-left (linker Innenabstand)
Meist eignen sich hier prozentuale Angaben (%) besser als statische Angaben wie z. B. px (Pixel), damit auf allen Endgeräten (von PC bis Smartphone) das Ergebnis responsive bleibt.
Border, was ist das?
Die Content-Box wird immer von einem Rahmen (border) umgeben. Auch wenn diese nicht sichtbar ist, z. B. wenn der Wert des Rahmens 0 px beträgt. Die Border-Box umschliesst also die Content-Box und die Padding-Box sowie den Rahmen der zum Element hinzugehört.

border-top, border-right, border-bottom und border-left
Wenn es nur eine Einstellung gibt, dann kannst du davon ausgehen, dass der Wert für alle Seiten gleichermassen zählt. Hast du hingegen die Option, verschiedene Werte einzutragen, gibt es:
- border-top (obere Rahmenstärke)
- border-right (rechte Rahmenstärke)
- border-bottom (untere Rahmenstärke)
- border-left (linke Rahmenstärke)
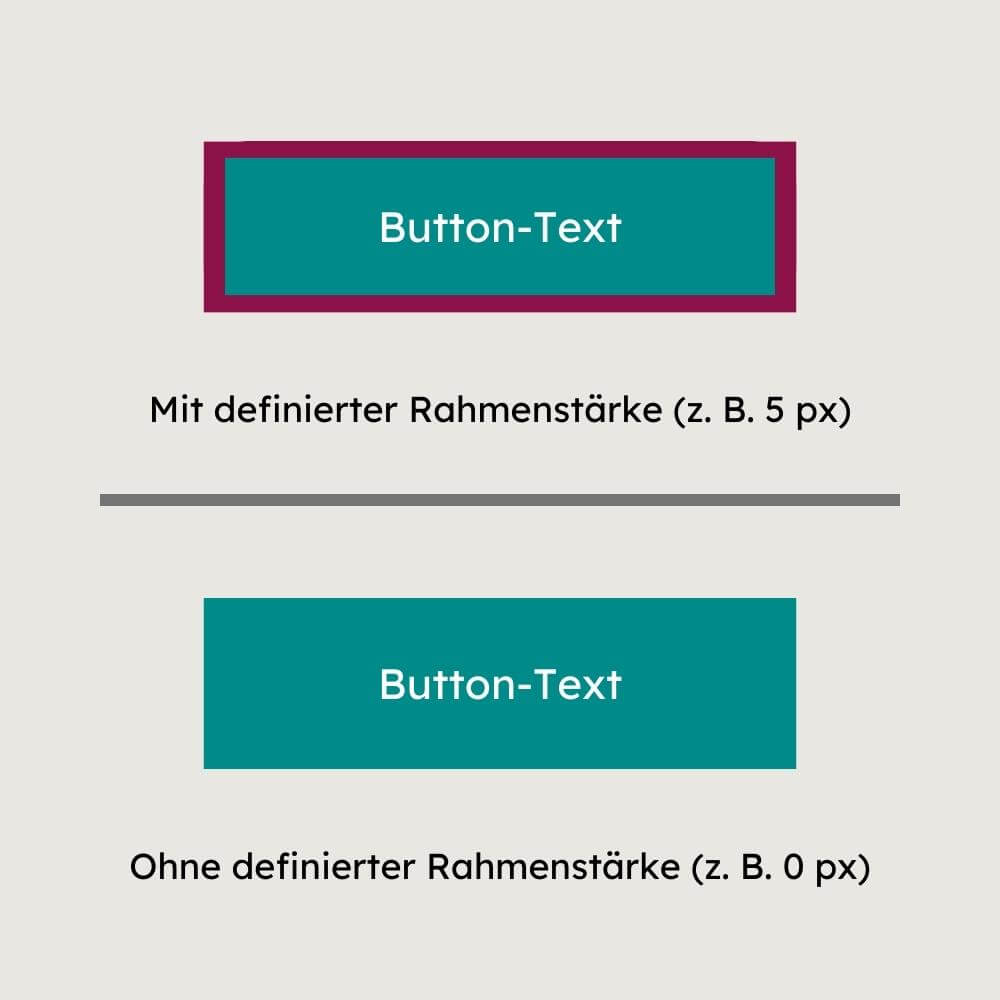
Meist eignen sich hier statische Angaben (z. B. 5 px) besser als prozentuale Angaben (z. B. 5 % ). Hierbei ist 1 px das Minimum, welches definiert werden muss, damit der Rahmen sichtbar wird.
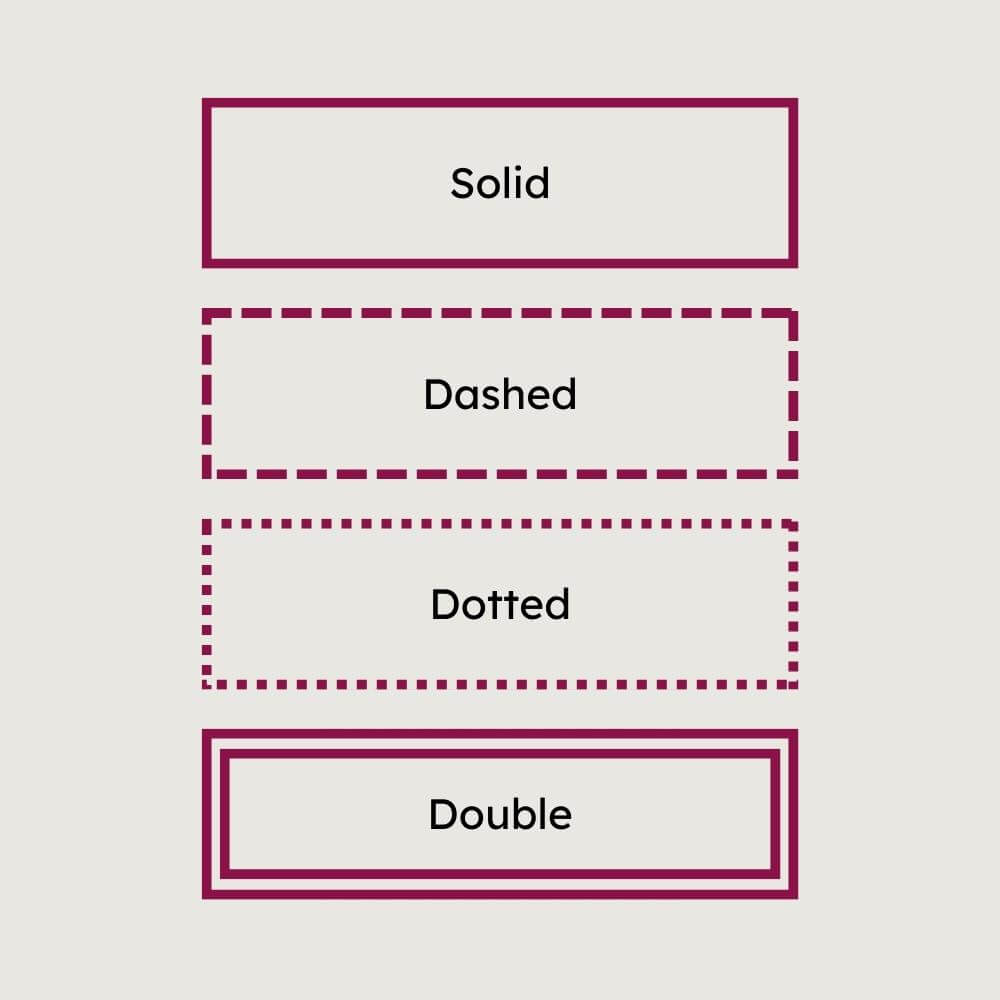
Border-Style, was ist das?
Damit der Rahmen (border) auch angezeigt wird, musst du zusätzlich zur Rahmenstärke auch den gewünschten Stil (border-style) definieren. Hier die gängigsten dargestellt:

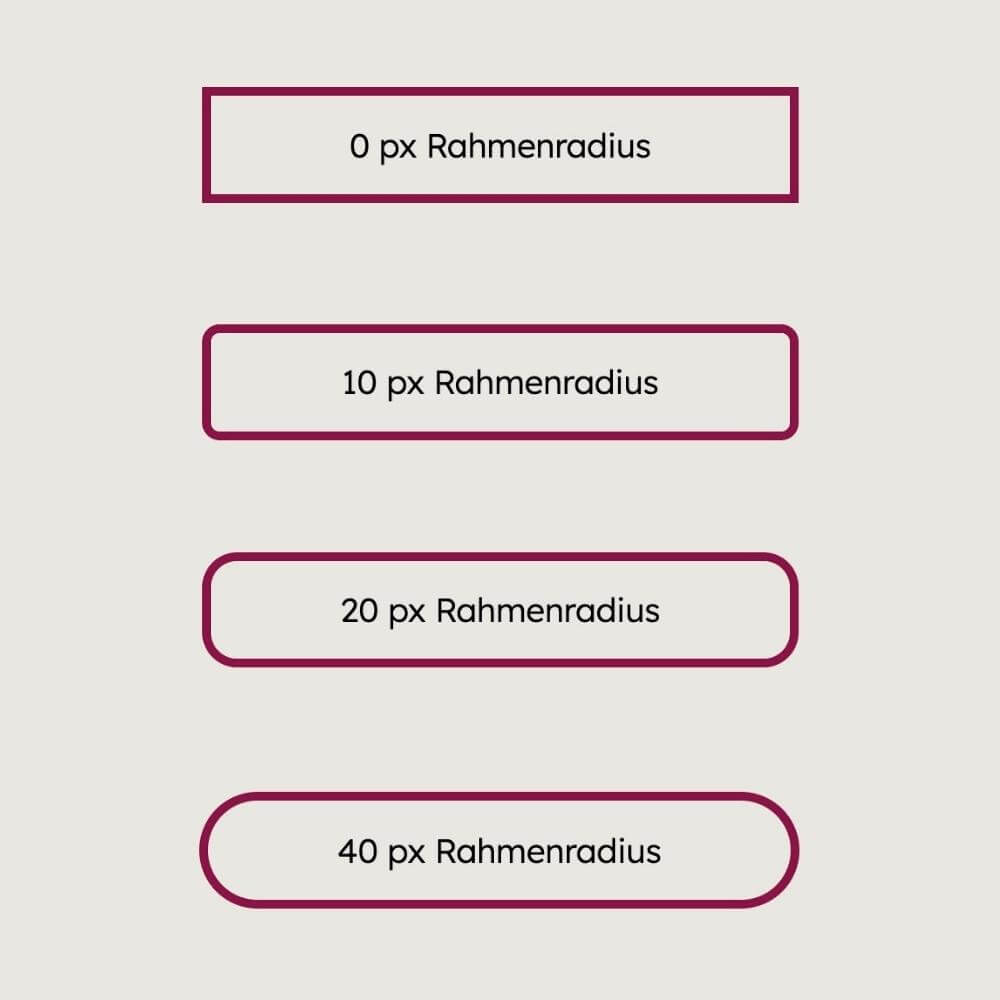
Border-Radius, was ist das?
Zusätzlich hast du beim Rahmen (border) die Möglichkeit einen Rahmenradius (border-radius) zu vergeben. Je höher der Wert, umso runder die Ecken. Hier dargestellt anhand eines Textfeldes.
 Margin, was ist das?
Margin, was ist das?
Margin bezeichnet den Aussenabstand zwischen dem Rahmen (border) eines Elementes und den umliegenden Elementen um es herum.
Ohne Margin
Mit Margin
Die margin Eigenschaft ist immer transparent. Du kannst sie also nicht gestalten, sie dient lediglich dem Layout. Du kannst sowohl mit positiven (z. B. 3 % oder 5 px), als auch mit negativen Werten (z. B. – 3 % oder – 5 px) arbeiten. Auch Überlappungen der Elemente sind so möglich, wobei hier dann auch der z-index eine Rolle spielt, worauf ich in diesem Artikel aber nicht eingehe.
margin-top, margin-right, margin-bottom und margin-left
Wenn es nur eine Einstellung gibt, dann kannst du hier ebenfalls davon ausgehen, dass der Wert für alle Seiten gleichermassen zählt. Hast du hingegen die Option, verschiedene Werte einzutragen, gibt es:
- margin-top (oberer Aussenabstand)
- margin-right (rechter Aussenabstand)
- margin-bottom (unterer Aussenabstand)
- margin-left (linker Aussenabstand)
Hier eignen sich – je nach Einsatzgebiet – entweder statische Angaben (z. B. 10 px) oder aber prozentuale Angaben (z. B. 10 %) besser.
Padding, Margin, Border – was bedeuten sie?
- Padding = Innenabstand vom Inhalt (content) bis zum Rahmen (border). Prozentuale Angaben (z. B. 4 %) sind meist besser geeignet.
- Border = Rahmen, der das Element (content) umrandet. Nur sichtbar, wenn zusätzlich ein Stil definiert wird und eine Rahmenstärke von mind. 1 px. Mit dem Radiuswert (border-radius) können die Ecken abgerundet werden.
- Margin = Aussenabstand bis zum nächsten Element. Hier können sowohl positive (z. B. 50 px oder 5 %) als auch negative Werte (z. B. – 50 px oder – 5 %) verwendet werden.
Natürlich gäbe es hier noch einiges mehr zu schreiben. Da ich mich mit diesem Blogartikel aber an Selbstständige richte und nicht an Webdesigner*innen, halte ich es so einfach wie möglich. Für die meisten Situationen in der täglichen Arbeit mit deiner Website sollten diese Angaben ausreichen.
Padding, Margin, Border … noch Fragen?
Hast du noch Fragen zu den Eigenschaften von Padding, Margin und Border? Lass es mich in den Kommentaren wissen!
WAS DU JETZT TUN KANNST
Schreib mir gerne einen Kommentar mit deiner Meinung oder deinen Fragen und teile den Artikel auf Social Media. Kommentiere auch gerne, zu welchem Thema ich demnächst schreiben oder ein Video machen soll.
Ciao, a presto!
Mary
 HEY, ICH BIN MARY MATTIOLO, WEBDESIGNERIN, BUSINESS- UND TECHNIK-MENTORIN FÜR FRAUEN/FLINTA* MIT UND OHNE NEURODIVERGENZ #AUDHS
HEY, ICH BIN MARY MATTIOLO, WEBDESIGNERIN, BUSINESS- UND TECHNIK-MENTORIN FÜR FRAUEN/FLINTA* MIT UND OHNE NEURODIVERGENZ #AUDHS
… und ich liebe es, Frauen/FLINTA* beim Auf- und Ausbau ihres Onlinebusiness durch sinnvolle Prozesse zu unterstützen, um #MehrZeitGeldEntspannung im Business und Leben zu ermöglichen.
Selbstständig seit 2003, schlägt mein Herz für Menschen, die die Welt mit ihrem Angebot intersektional verändern möchten. Mit meiner Expertise bringe ich Klarheit in scheinbar komplexe Prozesse und helfe Selbstständigen dabei, über ihre Website sichtbar zu werden, damit sie von ihren zahlenden Wunschkund*innen gefunden werden, statt ihnen hinterherzulaufen.
SO KANNST DU MIT MIR ARBEITEN
- 👩💻 Done for you: 1:1 Webdesign, inkl. Branding, Texten, Technik & Mentoring
- 🖥️ Create Your Website: WordPress-Kurs: In 9 Modulen erstellst oder optimierst du deine Website, inkl. Texten, Technik, Angebotsentwicklung & Design, die für dich zahlende Wunschkund*innen gewinnt.
- 🚀 CREATE • The Club: Du entwickelst deinen Funnel und automatisierst dein Business nachhaltig und basierend auf deinen Werten. Für mehr Entspannung, Zeit und Geld in deinem Business und Leben.