In diesem Blogartikel zeige ich dir, wie du gleich hohe Spalten oder Boxen mit dem WPBakery Page Builder Affiliatelink realisieren kannst.
Unregelmässig hohe Spalten durch den Inhalt
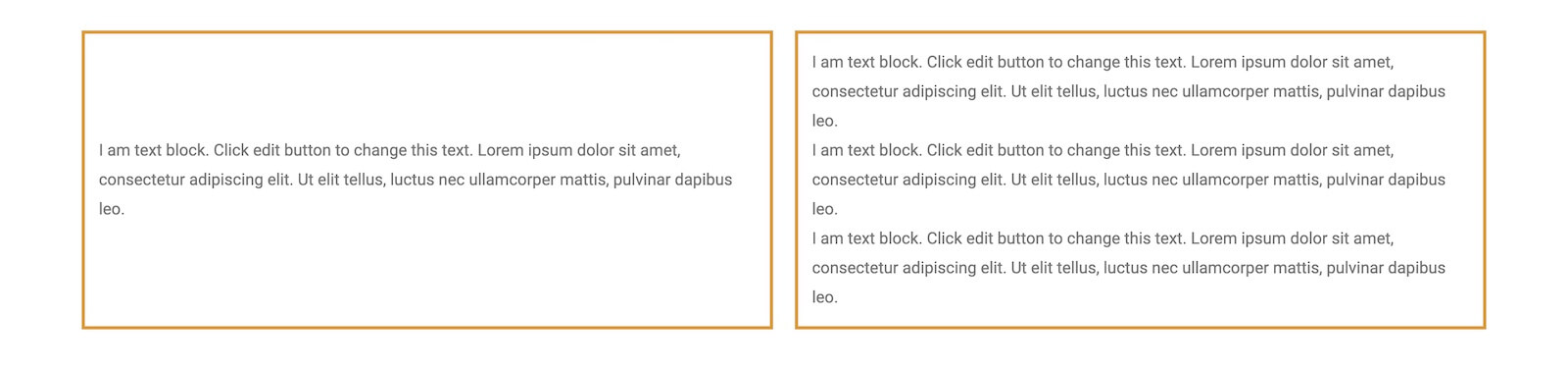
Wenn du, wie ich, regelmässig mit dem WPBakery Page Builder arbeitest, hattest du die folgende Situation bestimmt schon öfter. Du erstellst zwei oder mehr Spalten (Columns) nebeneinander, die unterschiedlich viel Inhalt, z. B. in Form von Text enthalten.
Dadurch wirken die Spalten im Vergleich zueinander unregelmässig.

Symmetrie wirkt harmonisch
In einem Design wirkt jedoch meist eine symmetrische Anordnung harmonischer und „sauberer“. Gerade wenn es mehrere Spalten (Columns) nebeneinander sind, wirkt es schnell sehr unordentlich.
In manchen Fällen kann es natürlich gewollt sein, eine Form der Asymmetrie umzusetzen, aber wenn du nicht genau weisst, was du tust, dann vertrau im Zweifelsfall lieber auf ein ausgeglichenes Design. In diesem Fall gleich hohe Spalten.
Genügend Weissraum, um dein Design entfalten zu können
Ein weiterer wichtiger Aspekt beim Designen ist der Weissraum. Damit kann die „leere“ (weisse) Fläche gemeint sein, aber auch grosse und helle Hintergründe definieren wir als Weissraum.
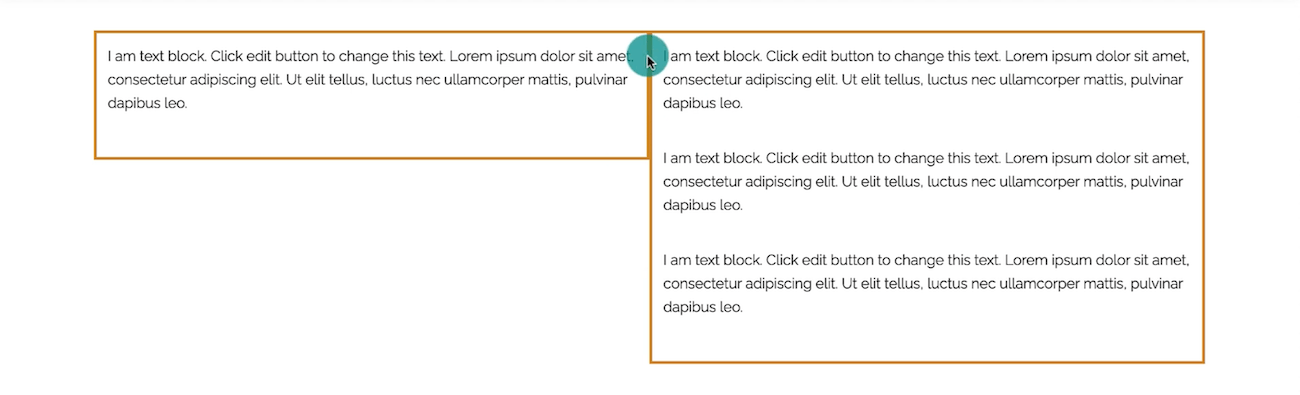
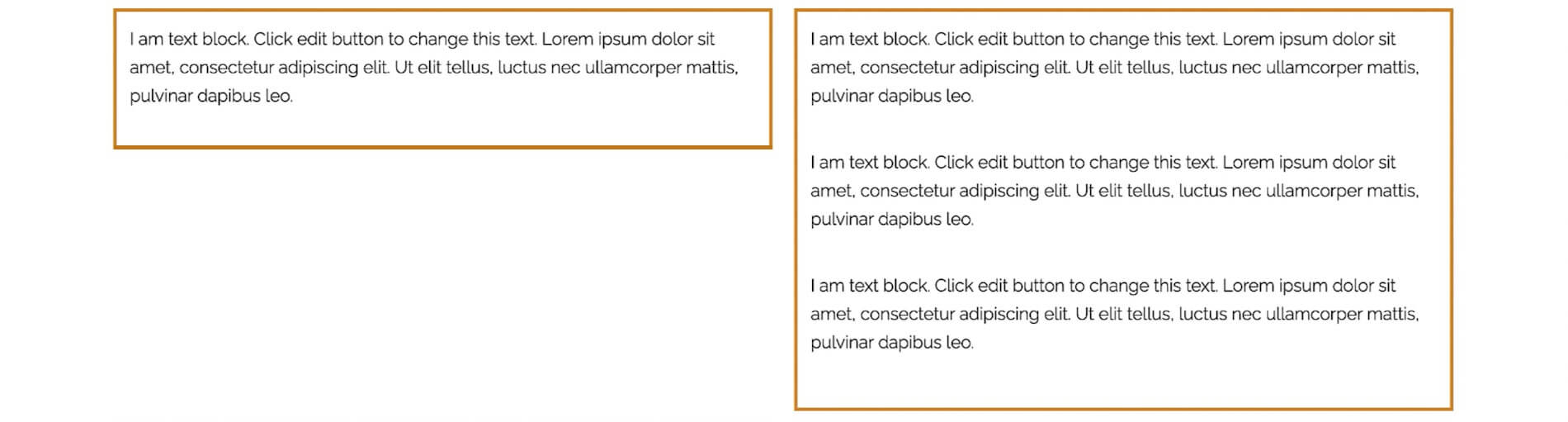
Wie wichtig der Einsatz von Weissraum ist, kannst du bereits erkennen, wenn du dir das nachfolgende Bild anschaust und es mit dem vorherigen Bild vergleichst. Du kannst unschwer erkennen, dass die Wirkung mit Platz zwischen den beiden Spalten direkt eine ganz andere ist.
Dadurch, dass die beiden Spalten nicht mehr aneinander „kleben“, wirkt nicht nur das komplette Design professioneller, sondern jeder Spalte wird ihr eigener Platz zugestanden.

Alle Spalten in der Höhe gleichmässig ausrichten
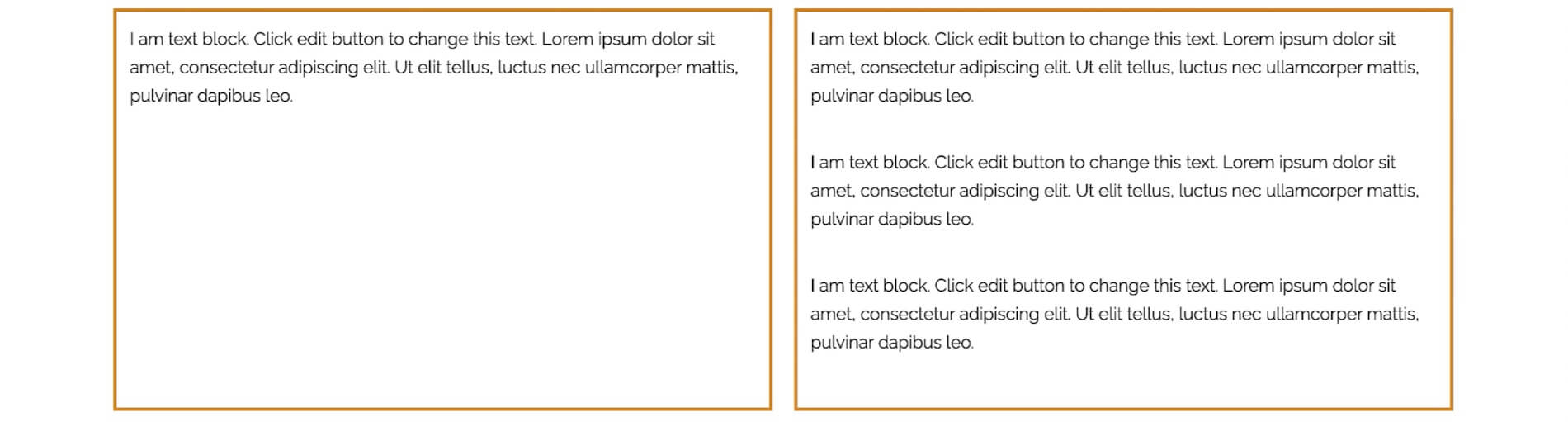
Und hier siehst du, wie sich das Design nochmal um ein Vielfaches anders anfühlt, wenn nicht nur genügend Weissraum, sondern auch dieselbe Höhe für jede Spalte verwendet wurde.

Design ist nicht alles, auf den Content kommt es an
In diesem Beispiel ist der Unterschied zwischen der ersten Spalte mit einem Absatz und der zweiten Spalte mit drei Absätzen sehr gross. Wann immer möglich, solltest du versuchen den Inhalt so zu formulieren, dass er einigermassen dieselbe Länge hat.
Manchmal kann es auch sinnvoll sein, den Inhalt vertikal mittig zu zentrieren. Aber auch mit dieser Strategie wirst du zu grosse Unterschiede nicht wettmachen können. Daher beschränke dich lieber aufs Wesentliche bei deinen Texten.
WPBakery Page Builder: Spalten auf dieselbe Höhe bringen – so gehts
Ciao, a presto
Mary
Hey, ich bin Mary Mattiolo – Webdesignerin, Business- und Technik-Mentorin für neurodivergente Frauen & FLINTA* – #ADHS #Autismus #AuDHS
Seit über 20 Jahren selbstständig, schlägt mein Herz für Menschen, die mit ihrem Angebot die Welt intersektional verändern wollen. Ich bringe Klarheit und Struktur ins Gedankenchaos, übersetze Technik in leicht verständliche Schritte, die du selbst umsetzen kannst – und zeige dir, wie du mit deiner Website sichtbar wirst und genau die Menschen erreichst, die zu dir passen. Ohne dich zu verbiegen oder ihnen hinterherzulaufen.
Du möchtest mehr erfahren?
- 👩💻 Website erstellen lassen: Webdesign inklusive Branding, Text, Technik & 1:1-Mentoring – maßgeschneidert für dich und dein Business.
- 🖥️ Website selbst machen: Mein WordPress-Kurs „Create Your Website“ bringt dich von null zur eigenen Website – mit Technik, Texten, Design & Angebotsentwicklung. → 100 % für Non-Techies und Anfänger*innen geeignet 🤞